今回は IT×英語留学で学んだ
Bootstrap 4について説明したいと思います。
もちろん、英語ベースで!

こんな方におすすめ
- IT×英語で学びたい。
- ITの超入門レベル。
- IT知識ゼロ
- PC=Mac/テキストエディター=Sublime
Bootstrap4とは
2018年2月に最新版として出されたのがBootstrap4
初めてみた時に

- 用途が広い
- デザイン性がいい
- レスポンシブWebデザイン
- 初心者向け
みんなレスポンシブルというのをスマホ対応のWebデザインだと思っていますが違います。
実はResponsible(レスポンシブル)は
”信頼できる・責任がある”という意味です。×ブー
responsive(レスポンシブ):
”すぐ反応する。(応答する)画面サイズに合わせてサイズが変わる”
という意味のこっちが正解です..

Bootstrap4の使い方
まずはBootstrapのホームページへLet’s go!
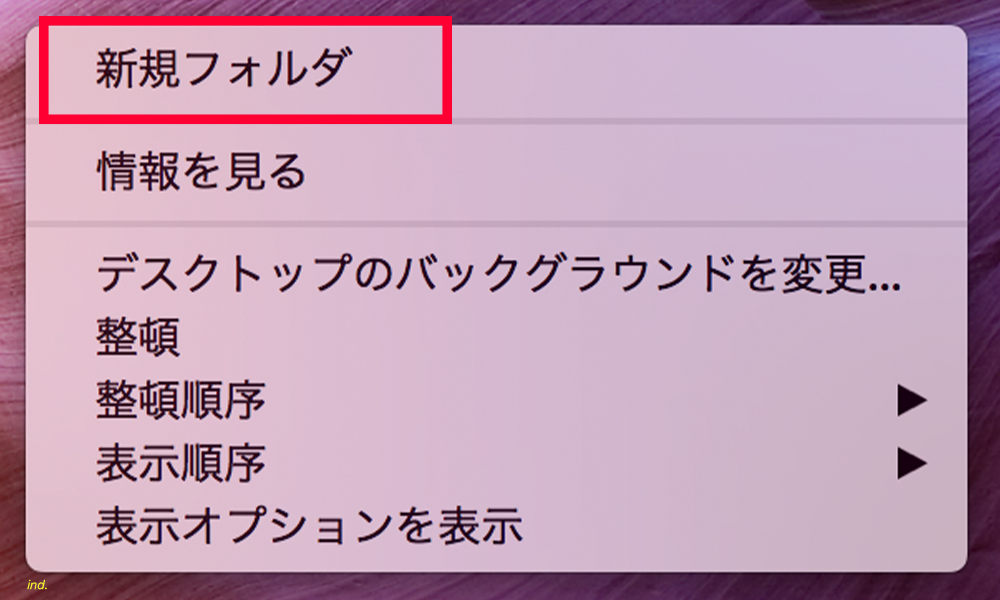
Step1:【新規フォルダ作成 】デスクトップを右クリック

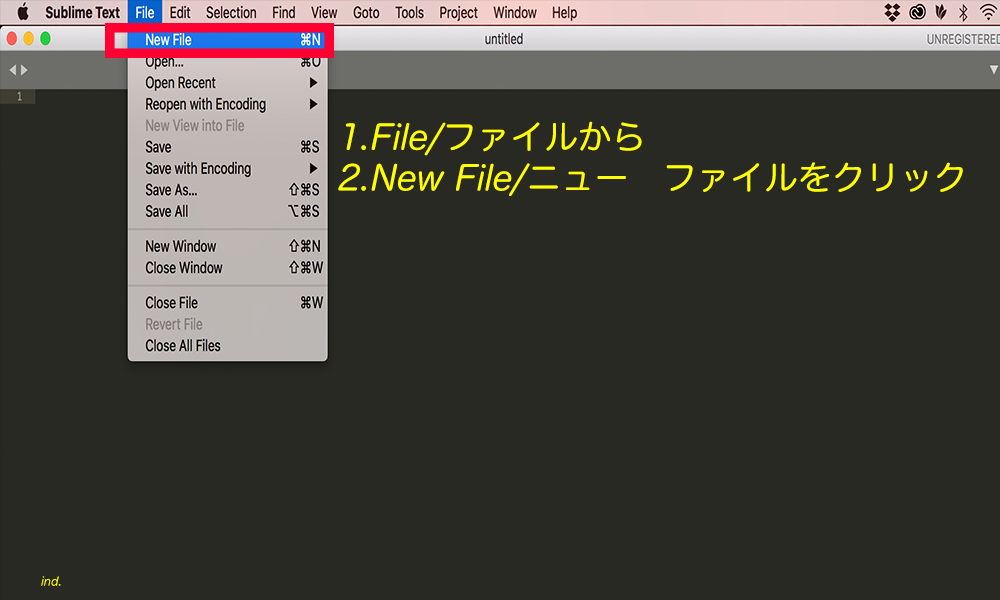
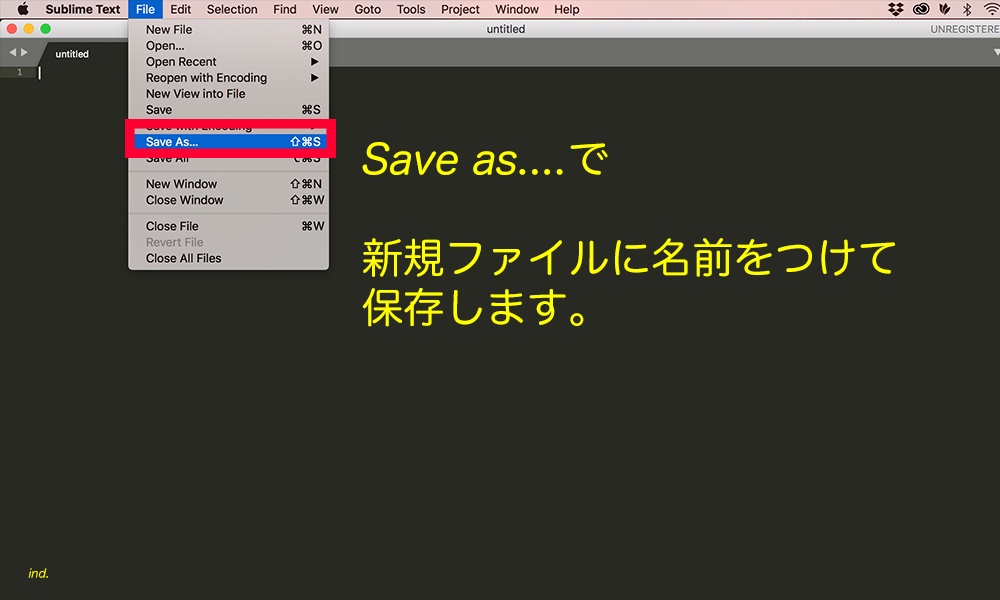
Step2:テキストエディターでhtmlファイル作成(Sublimeを使ってます)


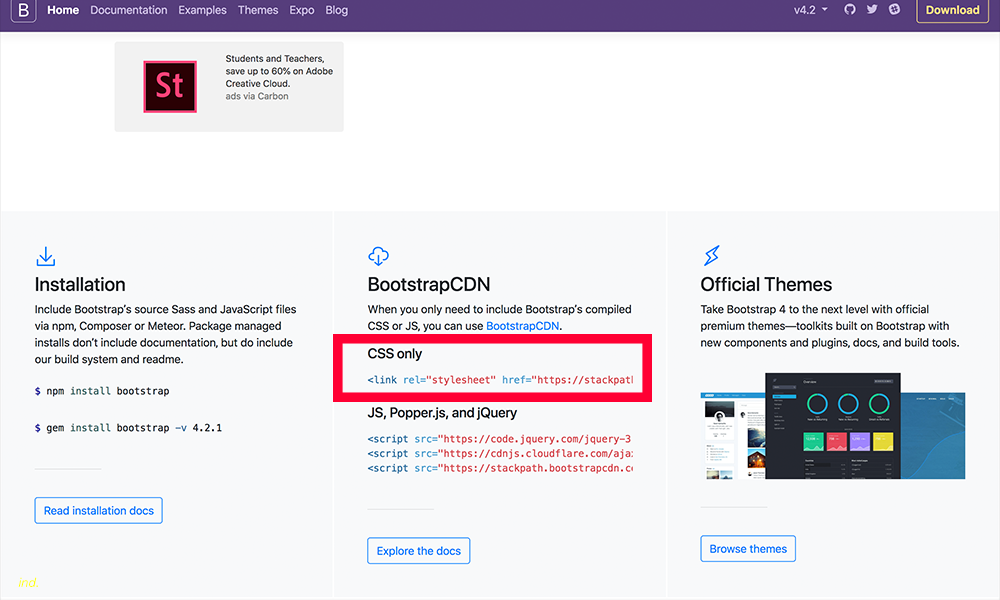
Step3:Bootstrapのサイトに戻りリンクを全てコピペします(CSS Only)

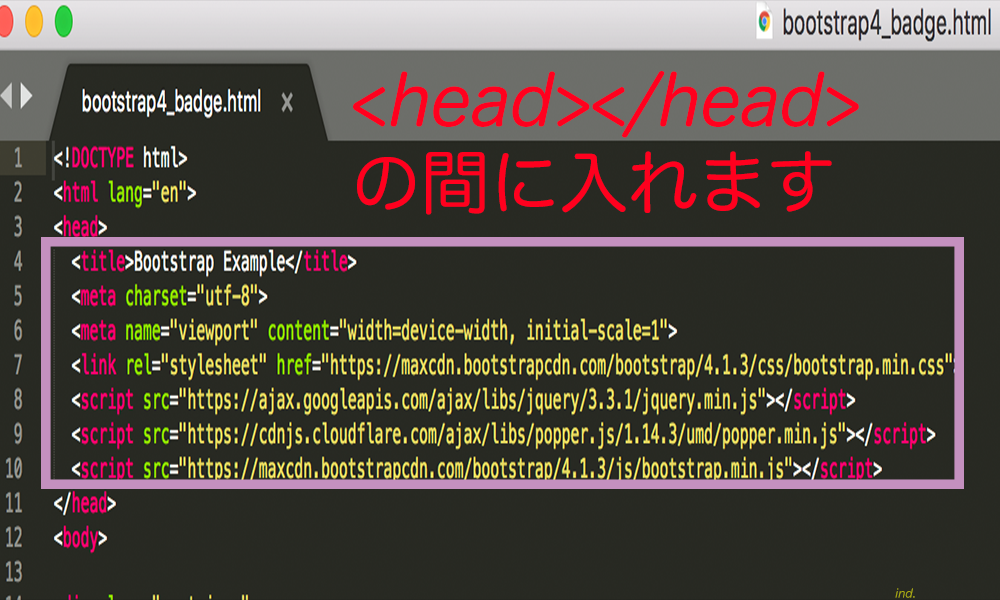
Step4:テキストエディタに<link〜をコピー&ペースト


このコードは見てる画面サイズに合わせてサイズを変化させるためのコード
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">コピペしたコードはこれだけです。
(練習するだけならこのコードだけでもBootstrapは使えました。)
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">この下のコードはJS Poppor,js and JQueryの部分のコピーです
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>これでBootstrap4が使えるようになりました。
補足ですがBootstrapでは何が使えるのかルールが決まっています。ルールを見るためにサイトにアクセスする方法があります。

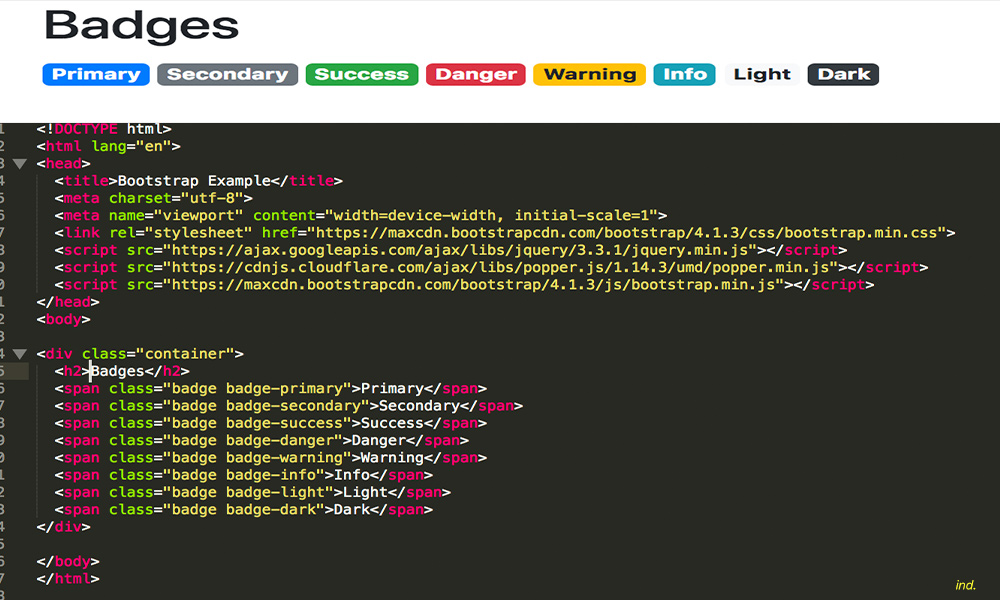
Bootstrap4 の色について
色の種類は8種類が基本になります。
この8種類を知っておくと便利です。

- Primary(プライマリー):blue ブルー
- Secondary(セカンダリー):grayグレー
- Success(サクセス): greenグリーン
- Danger(デンジャー):redレッド
- Warning(ワーニング):yellowイエロー
- info(インフォ):tealティール
- Light(ライト):ライト 明るい色
- Dark(ダーク):ダーク 暗い色

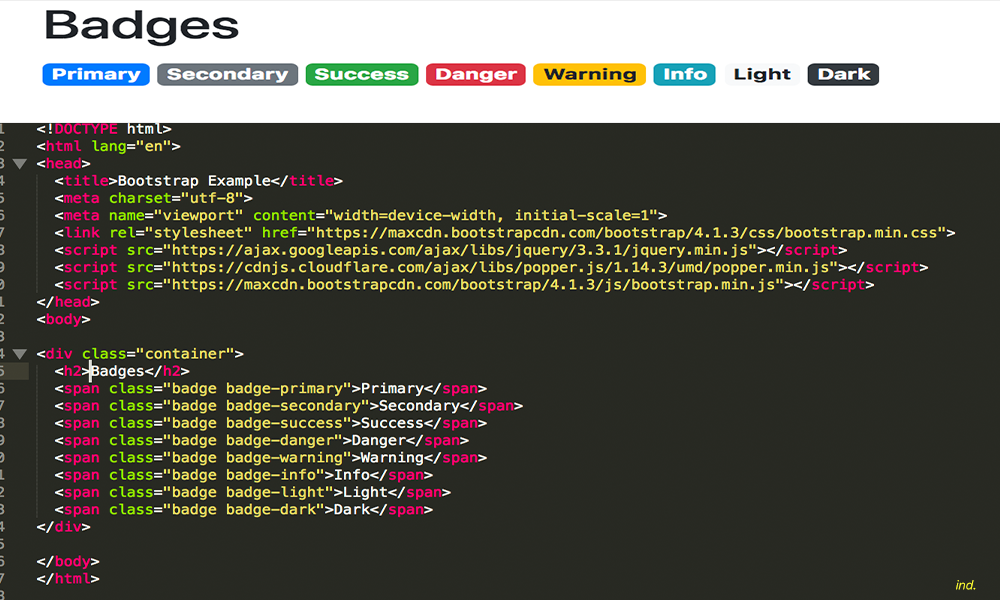
HTML
<div class="container">
<h2>Contextual Badges</h2>
<span class="badge badge-primary">Primary</span>
<span class="badge badge-secondary">Secondary</span>
<span class="badge badge-success">Success</span>
<span class="badge badge-danger">Danger</span>
<span class="badge badge-warning">Warning</span>
<span class="badge badge-info">Info</span>
<span class="badge badge-light">Light</span>
<span class="badge badge-dark">Dark</span>
</div>同じ”灰色”という意味ですがテキストエディターでは
基本的にアメリカ 英語
- Gray:アメリカ○
- Grey:イギリス×
他にも
- Color:アメリカ○
- Colour:イギリス×
などがあります。
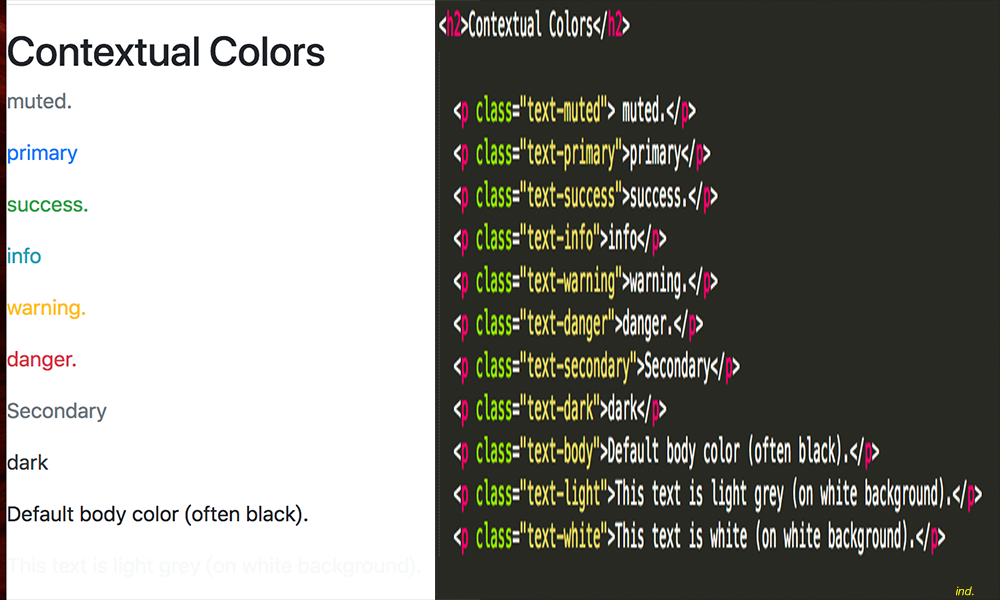
Bootstrap4のテキストの色
”muted(ミュート)”は色が薄い感じ…
Text(文字)10種類一番下の
”text-white“は文字が見えてません。(白文字の白背景)
下から2番目は”text-light”は薄いグレーに白背景

HTML
<p class="text-muted">This text is muted.</p>
<p class="text-primary">This text is important.</p>
<p class="text-success">This text indicates success.</p>
<p class="text-info">This text represents some information.</p>
<p class="text-warning">This text represents a warning.</p>
<p class="text-danger">This text represents danger.</p>
<p class="text-secondary">Secondary text.</p>
<p class="text-dark">This text is dark grey.</p>
<p class="text-body">Default body color (often black).</p>
<p class="text-light">This text is light grey (on white background).</p>
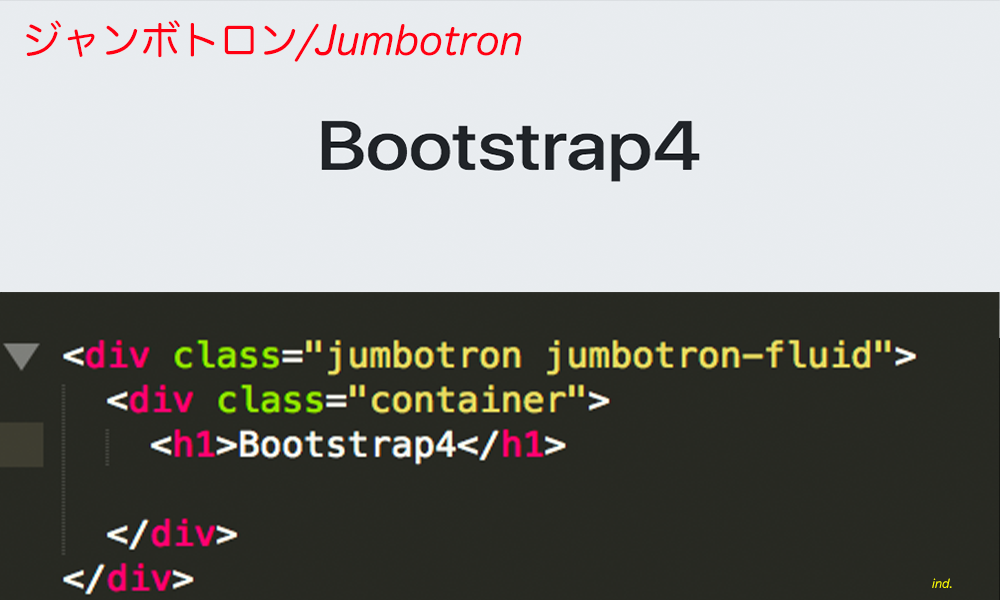
<p class="text-white">This text is white (on white background).</p>そして、聞きなれないjumbotron(ジャンボトロン)
名前の通りジャンボになるクラス(class)のことですが
ジャンボトロンというソニーの大型テレビのイメージでしょうか?

jumbotron(ジャンボトロン)だけだと左右の横幅に隙間ができます。
jumbotron(ジャンボトロン)+jumbotron(ジャンボトロン)-fluid(フルイド)
をつける事で横幅いっぱいになります。

W3Cのサイトはみんなよく使います。参考までに
英語のサイトですがとてもわかりやすいです。

ここのサイトのコードをコピペすればアウトカムも同じになります。
独学である程度このサイトを全部勉強してみるのも時間とお金の節約になると思います。
まとめ
超入門編として自分の復習も兼ねて書いてみました。
画像の部分はコピペができないですがアウトカム(コードを入れた結果)とHTMLが一緒に見れるようにしてみました。
皆さんのお役に立てたら嬉しいです!
![]()