こんにちは!中津キャリーです。@TravellerCarrie
IT知識ゼロでいきなりIT×英語留学は実際どうなのか?

わたしの留学前のITリテラシー
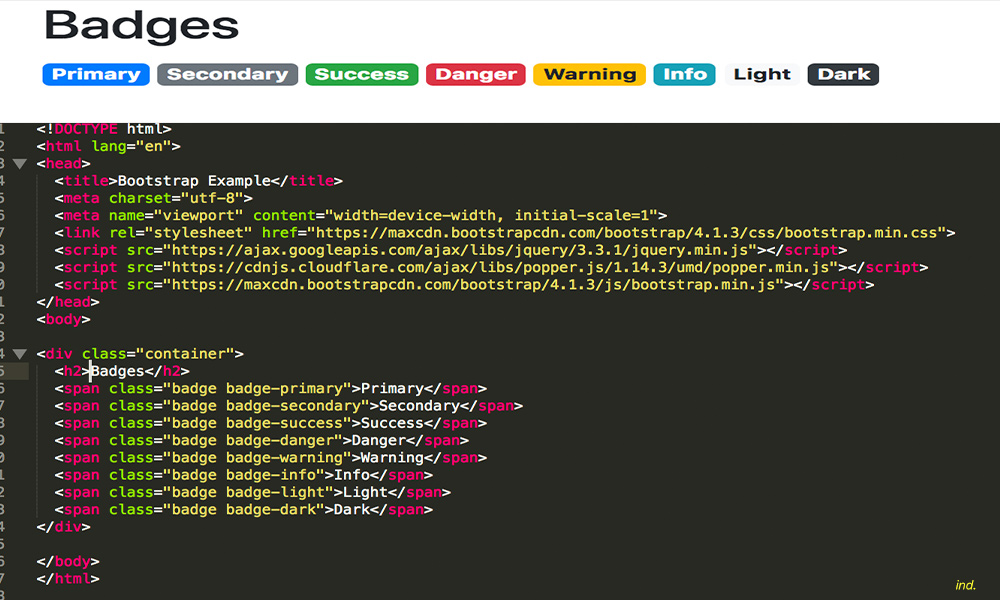
- ITの授業を受けるまでHTML/CSS/PHP/Bootstrap/W3Cどんなやつかわからん
- ワードプレスがPHPだってことも知らなかった
- Web デザインがフォトショとイラストレーターの事だけだと思ってた
知識ほぼゼロレベルです…
ITの授業を英語で受ける際に勉強しておけばよかったなと
思ったものをまとめてみました。
わたしは留学3回目(カナダ・イギリス・今回)なのでセブで英語は取ってません。
こんな方におすすめの記事
- IT知識ゼロ
- 英語でITの授業って大丈夫か不安
- IT×英語留学に興味がある
- 日本で時間がない!!
Contents
イチオシ!プロゲート(英語版):無料
progate(english):IT留学するなら英語版で!

無料版・有料版あり
メリットとしてはコードを打ち込む練習ができることです。
わたしは英語バージョンをググって登録しようとしたら途中で
日本語になってしまいました。
登録後に言語変更できるかと思ったらできませんでした。
問い合わせたらもう一つ作ってください..って言われちゃいました。
ドットインストール
ドットインストール:日本語
無料版・有料版あり
HTML/CSSの入門コース各コース30回。
全部見ようと思ったらかなり時間かかります。
HTML入門コース30回で5〜6時間かかりました。
どちらかと言うと暗記していかないといけない感じで
受け身型
でも、初心者はみた方がいい。

日本で時間がなくHTML/CSSを1回ずつ見て留学時期に突入..
そして、残念ながら日本語なので頭に残ってませんでしたw
実際にセブに来てSublime(サブライム)を使い始めてからの方が
どのタグを使えばどうなるか?
実際に手を動かしながら考えると覚えやすかったです。
タイピングが遅い人にオススメのサイト

夜の森タイピング:こっちの方が難しい


オススメの本 HTML5&CSS3デザインブック
IT&英語留学で買うように勧められてセブに持って来ましたが一度も見ませんでした。

そして、Web basicではHTML5&CSS3まで習わない可能性もあります。

ディブ(<div>)タグの使い方&ボックスの並べ方を勉強するのに必要だと思いますが
インターネットでも十分情報は探せます。
逆に色々本に書かれているコードを入力しても思い通りにできなかったことも。
事前に知っておいた方がいいサイト集8選
1・Googlefonts:英語版がおすすめ。 テキストのデザインを変えれる

2・fontawesome:無料でアイコンが使える
(有料版もあり)


3・Pexels:無料で画像がダウンロードできる

自前の写真がない人にオススメ
4・Sublime(サブライム):テキストエディター
HTML/CSSを打ち込むためのツール


そう、先生たちはMacではなくWindows..
先生たちはサクサク両方使いこなせてましたけど..
ぶっちゃけ、日本人だけです。Macだったのは..
(日本人の95%はMacだね)
外国人かなって思ってもMac持ってたらだいたい日本人ってぐらいの高確率。

6・Filezila:ファイルを転送するのに必要。
ホームページ・ワードプレス作成の時に必要

7・Adobeの登録(日本語):無料の期間があるが4週以上留学するなら学生プランで入る。
授業は英語なのでインストールするときに英語版か日本語版かよく考えて登録しよう!
- 途中で英語版に変えようと思っても英語版に変更できなかった..
- 人によって?バージョン?によって表示がそれぞれ違う..
- なぜが学生プランに入れる人と入れない人がいた..
- 学生プランは安いけど1年契約になる

ITだけのコースではテキストの配布はありません。
8・W3school
時間があればぜひ見て欲しい英語のサイト
この内容が理解できればIT留学で困らないレベルです 😉
持っていけばよかったもの
- USB:容量が増えた時に..
- 単3電池:マウスの電池用(電池が切れてこっちで買ったのが使えなかった人もいる)しかも単3電池:2本で約500円もする
- Lightning USBケーブル:こっちで買うと高い(Apple製)1290ペソ(¥2,700)

ファイルの容量が増えすぎる
わたしは海外旅行中にiPhoneでたくさん写真を撮るので容量が増えすぎ..
デジカメ持っていけばよかった..
途中でDrop BoxやUSBに入れたりしました。
授業中1日に何個何個もファイルが増えてデスクトップがグチャグチャに..
画像がたくさん必要
- HPやワードプレスを作ったりするのに色んな画像が必要だった。
- 画像用imgファイルを作って持っていけばよかった。
授業中に検索しているとあっという間に授業が終わる可能性あり..
どんなポートフォリオ(作品集)を作りたいか?考えておく
- ロゴ
- 名刺
- ポスター
- Webサイト
- LP(ランディングページ)/ホームページ
ポートフォリオを考えるだけでもあっという間に時間が過ぎます。
まとめ
英語×ITの授業で思ったことを個人的な意見で書いているのであくまでも参考にしてもらえたらと思います。
IT留学前にあれもこれもやる
のは結構時間かかります。
だったら、IT留学経験者としてポイントだけ書いておこうって思って書いてます。
あと、
ネットを検索してもITリテラシーが全くない人が英語でIT留学をしてどうだったか個人ブログがなかったんですね,,,
ほぼほぼ、もともとプログラマーさんやWeb デザイナーさんだったりして。
簡単だった〜 って書いてるんですよ..
まじっすか??

まじで落ちこぼれ感ハンパない。
英語でIT受けるにしてもITの基礎知識があった方が英語の知識があるより
そりゃ、授業は簡単です。(って事にしよう〜w)
わたしは英語が分かっても
プログラミングでは2歳児のように思い通りに表現ができなかった..
ここをちょっと数ミリ動かしたいと思って
コードを入れると
全体が崩れたり…
格闘です!負けっぱなしでしたw

基本的にITの授業は黙々コードを打ち込んだりするので
あまり英語のアウトプットの練習にはならない。
生徒側がどんどん聞いていかないとほとんど話さなかったことも..
IT&英語両方受けると4コマ+4コマで1日潰れますw
8コマって日本にいる時と同じやん!!って思ったので
わたしはITコースの4コマ 半日だけにしました。
英語もちゃんと勉強したい人はダブルで授業を受けることをお勧めします。
IT留学では広く浅く学ぶ感じで
英語が分かったとしてもセンスとか向き不向きがあると思いますw
- IT業界は自分に合うか?
- デザインか?デベロップか?
- どの言語がいいか?
- どんな方向に行きたいのか?
- 何を目指していくのか?
理解していくためにいいのかもしれませんね。
わたしはITの目指すゴールが低く

- コードが読めるようになりたい!
- 外注さんにお願いするときも指示しやすいに違いない!
って言う感じだったので
正直1ヶ月でよかったぐらいでした。
でも、8週間ITのレッスンを受けたからこそ気がつけた事。
色々学べましたし。
今、どの業種にいても
ITリテラシーがないことがデメリット
だと個人的に思います。
Web業界で働きたい!!って思っている人は条件が合えば
インターン留学やゼロ円留学とか
最近のIT業界では多いのでチャレンジしてもいいかもしれませんね。
ではでは、IT留学おちこぼれ生からのメッセージでした〜〜