今回は IT×英語留学で学んだ
font awesomeについて説明したいと思います。
もちろん、英語ベースで!

こんな方におすすめ
- IT×英語で学びたい。
- ITの超入門レベル。
- IT知識ゼロ
- PC=Mac/テキストエディター=Sublime
Contents
Font awesome(フォントオーサム)のサイト
Font awesome(フォントオーサム)のサイトで色んなアイコンが無料で使えます。

その後でHTMLの説明をします。

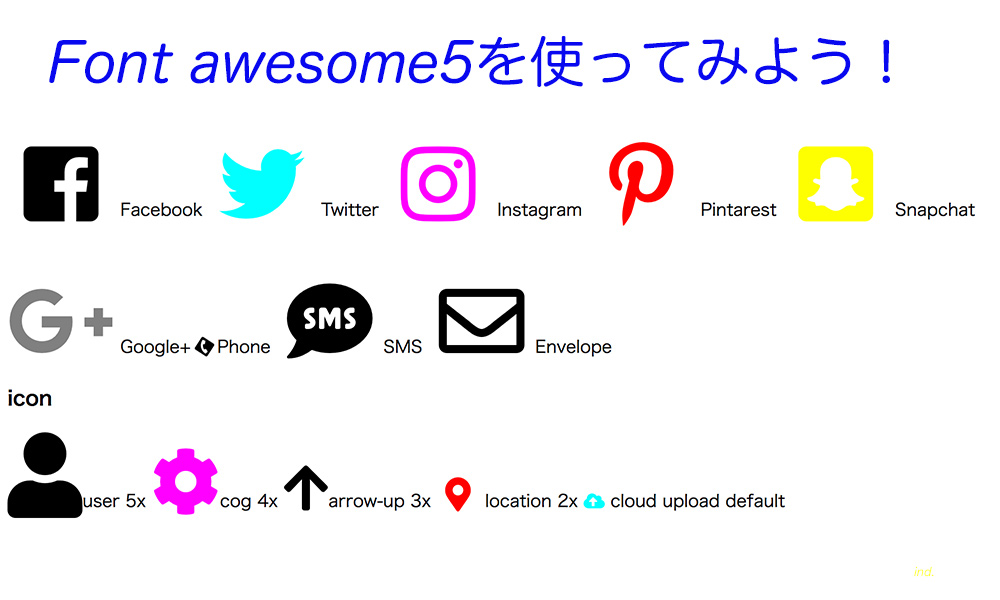
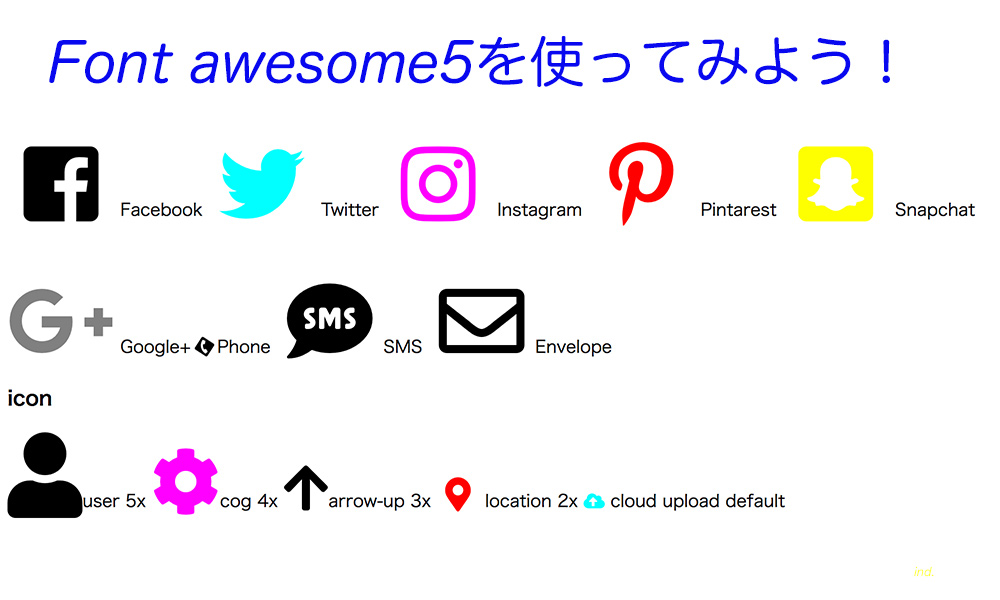
ITでよく見かけるSNSアイコン
*サイズを2倍・色をつけて見やすくしてみました。
Facebook(フェイスブック)
Twitter(ツイッター)
Instagram(インスタグラム)
Pinterest(ピンタレスト)
Snapchat(スナップチャット)
google+ (グーグルプラス)
こんな感じでFont awesome(フォントオーサム)が使えます。

Fontawesomeで他にもよく使うアイコン名(英語)
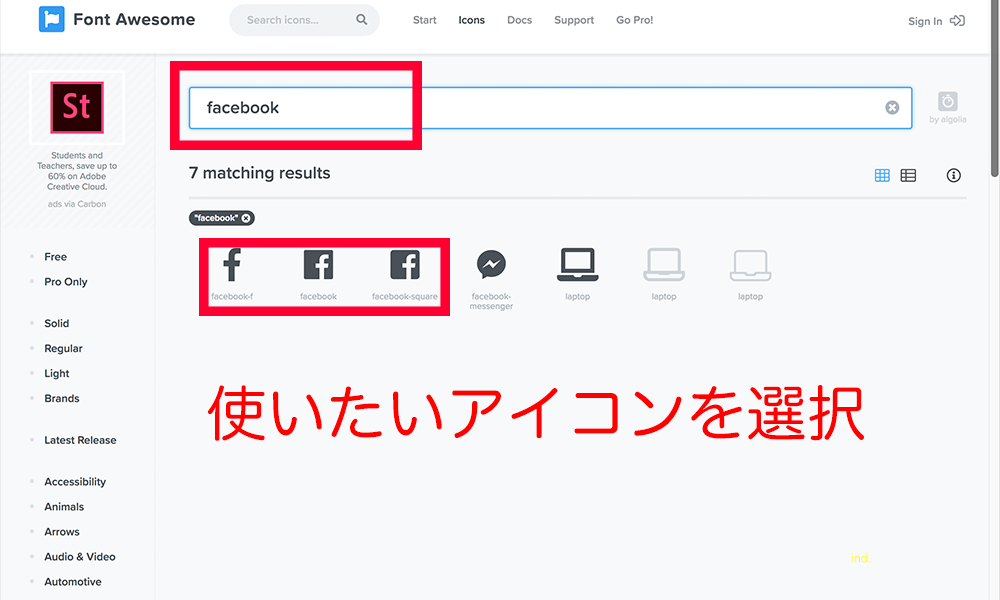
アイコンを探すときに

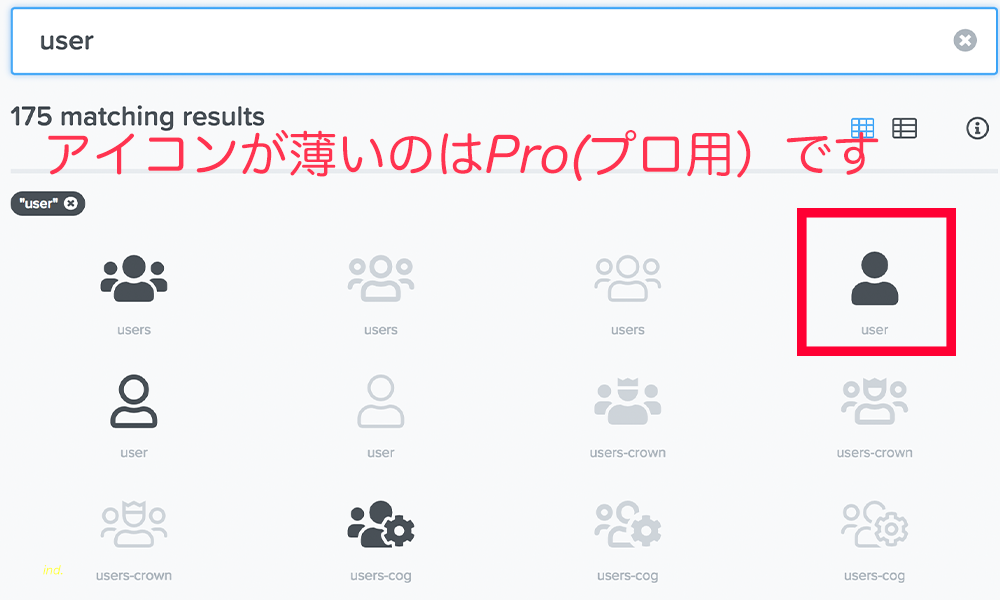
User (ユーザー)
cog(コグ)/Setting (歯車/設定)
arrow-up (上矢印)
location (位置)
cloud upload クラウドもしくはアップロード
Phone (電話)ちょっとSpin(スピン:くるくる回る)使ってみましたw
SMS (メッセージ) 初期設定の5倍サイズ
Envelope (封筒)初期設定の5倍サイズ
Font awesome(フォントオーサム)を実際に使ってみよう
アイコンがどんなものがあるのかをざっとみたので、実際にHTMLにリンクを入れて実装します。
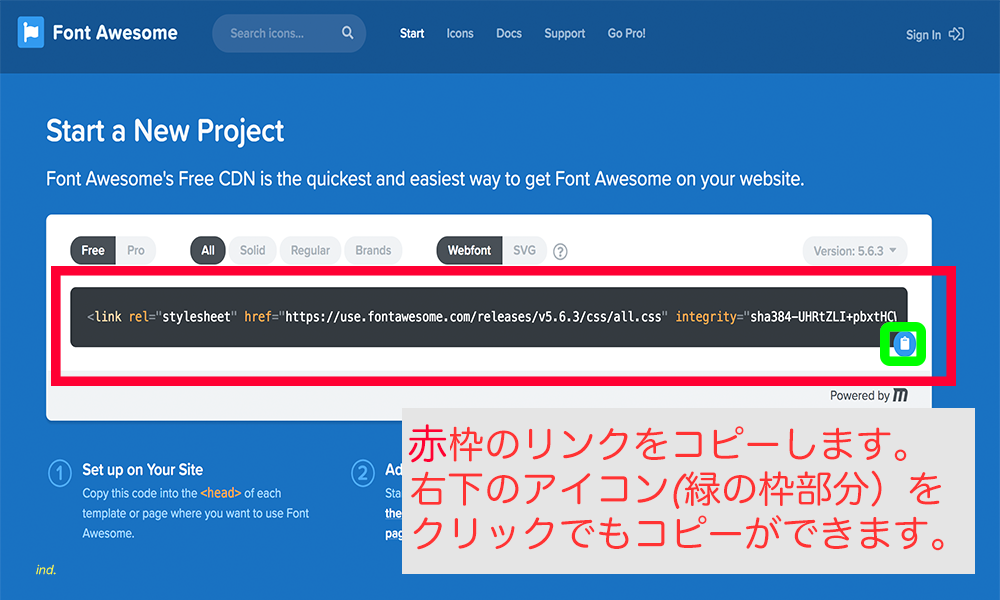
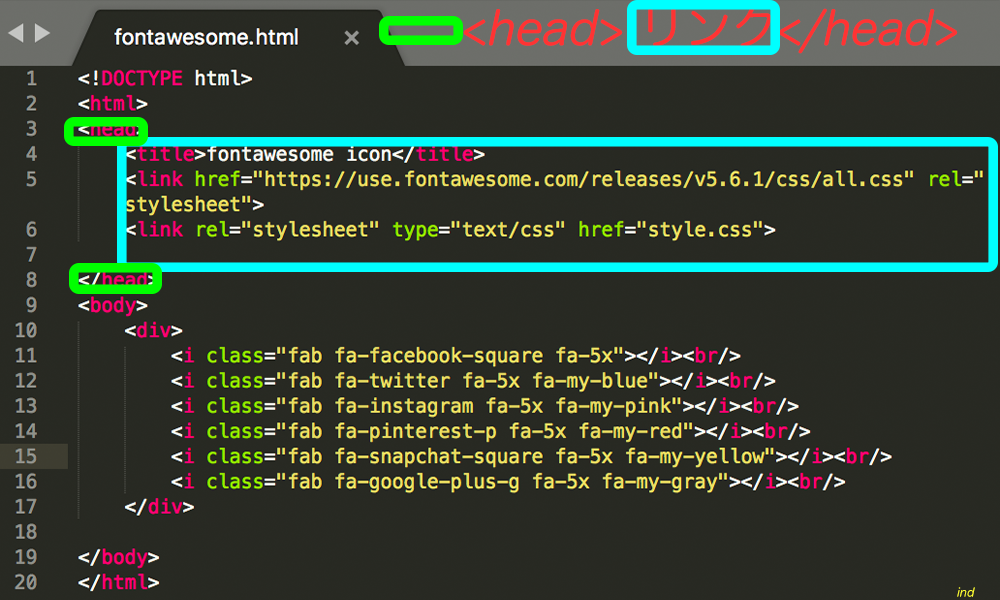
STEP1:Font awesome(フォントオーサム)のリンクをコピー

Step2:テキストエディタ sublime使ってます)に戻って,
HTMLの<head(ヘッド)>部分にペースト
Sublime(サブライム)の使い方がわからない方は


これでFont awesome(フォントオーサム)が使えるようになりました。
Step3:Font awesome で使いたいアイコンのコードをコピー
HTML<body(ボディー)>以下にペーストしたらOK
あとは使いたいアイコンを探してコピペ(コピー&ペースト)→保存したら終了です。


Font awesome(フォントオーサム)にはプロ用(有料)もあります。

Font awesome5 アイコンの色・サイズ色々

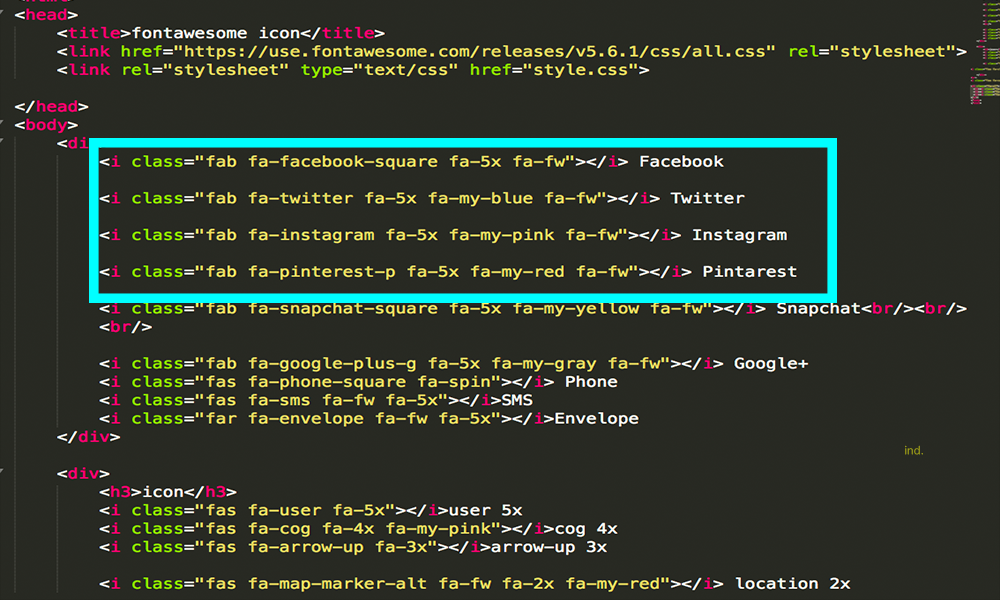
コピペした<i class=”なになに ここにfa-2x”></i>
- fa-2x:2倍
- fa-3x:3倍
- fa-4x:4倍
- fa-5x:5倍
×はtimes(倍)という意味です。
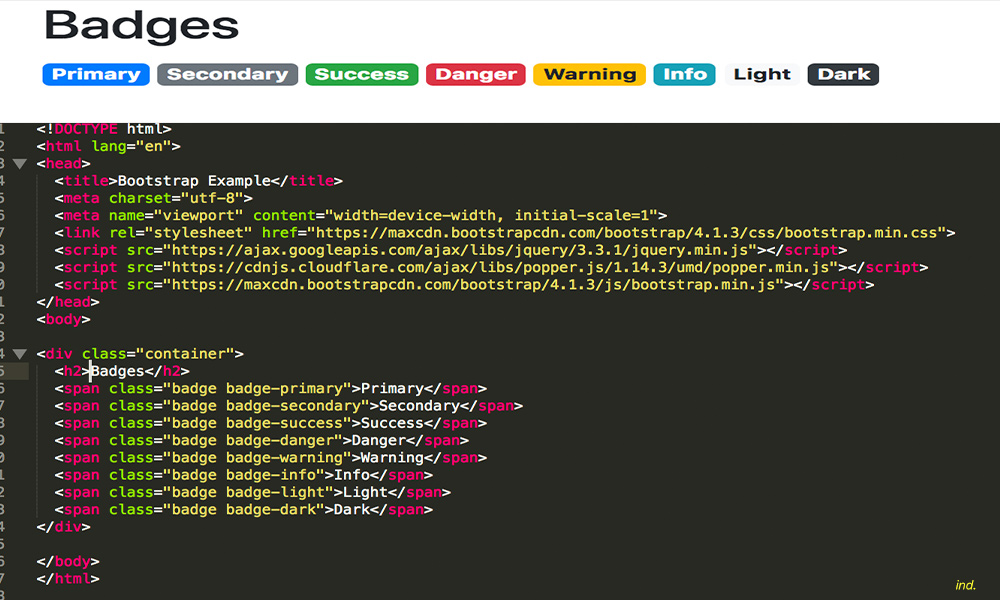
HTMLの記述
<i class=””>〜の部分は使おうと思っていたSNSのアイコン達のコピペになります。


fa-spin:でくるくる回転
fa-fwでアイコンの位置がやや中央よりになるので追加して遊んでみようね。
色を変えるときはCSSを記述します。

ちなみによく使ってたカラーコードの表のサイトがあるので紹介します。私はほぼ毎日見てました。#00FFFFも色のコードです。
Font awesomeのコピーの仕方
Webの知識がない人や初心者にとってコーピーにも手こずることが..

動画作ったので見てみてくださいね。(コピーは1秒で終わります。)
まとめ
フォントオーサムは使えるようになるとかわいいデザインなので重宝します。
今回は超入門編として紹介しています。色々サイトの中を見ていると楽しいですよ
→これもフォントオーサムのネコです。
このコードでネコが回ります 
<i class="fas fa-cat fa-spin fa-2x"></i>![]()