セブで英語でIT留学してました。

って思っていた低レベル・ド素人だった..
過去の自分に向けて書いてます。
KredoITの1ヶ月目の授業内容はどんな感じか?
Kredo ITで1ヶ月目学んだこと
Web basic 18日間(4週間)授業は全て英語です。
ただし、Cording(コードを入力)に夢中になると英語使いません 😆
クラスメートは全員:日本人
1クラス:2〜3人の少人数制
使用テキストエディター:Sublime Text(無料)
必ず使用するAdobe:Adobe(有料)
ファイルジラ:ファイルジラ(無料)
XAMPP(ザンプ)(無料)は授業中に先生と一緒に登録します。
Web basic4週の流れ 1日4コマ(1コマ50分)
1ヶ月目:午前9:00〜12:50
- 初日:オリエンテーション:1日 (18時以降に入学式あり)
- イラストレーター(Ai):3日
- フォトショップ(PS):1日
- WordPress(ワードプレス):5日間
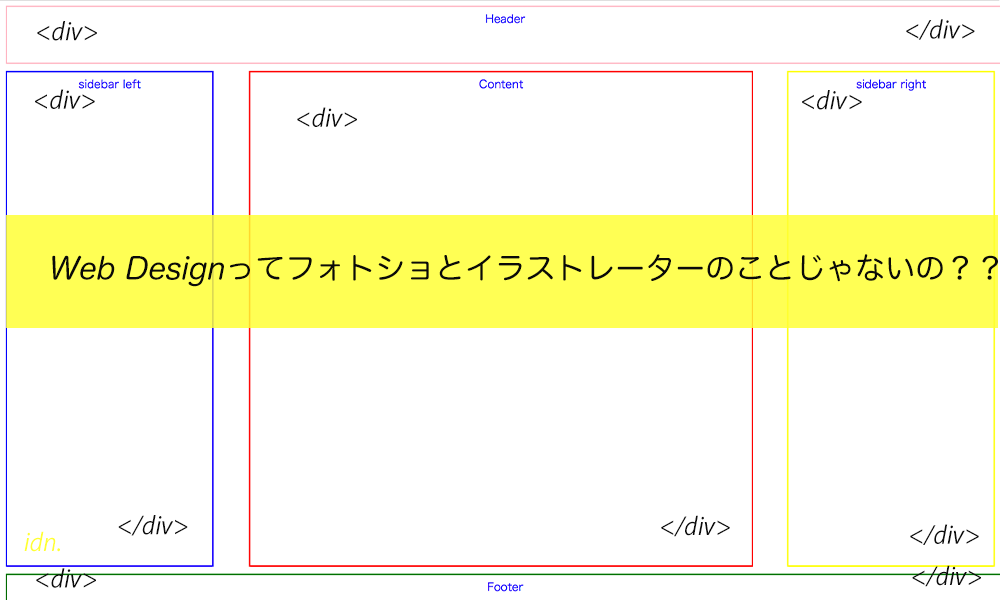
- HTML4/CSS:タグ<div><table><form>など5日間
- LP(ランディング ページ):4日間

どんな課題が出るのか?
イラストレーター(Ai):3日間
- ペンシルツール・ペンツール・3Dなどを使用
- ロゴ・名刺などの作成。
フォトショップ(PS):1日間
- 写真を切り取る・テキスト入力・サイズ変更など
- ポスター作成
WordPress(ワードプレス):5日間
- オフラインで使えるXAMPP(ザンプ)を使いWordpressのサイトを作ります。
- WordPressの無料テーマを3種類ぐらい選んでその中から1つテーマを選んで親テーマの編集を練習。
- 子テーマの編集は習いませんでした。
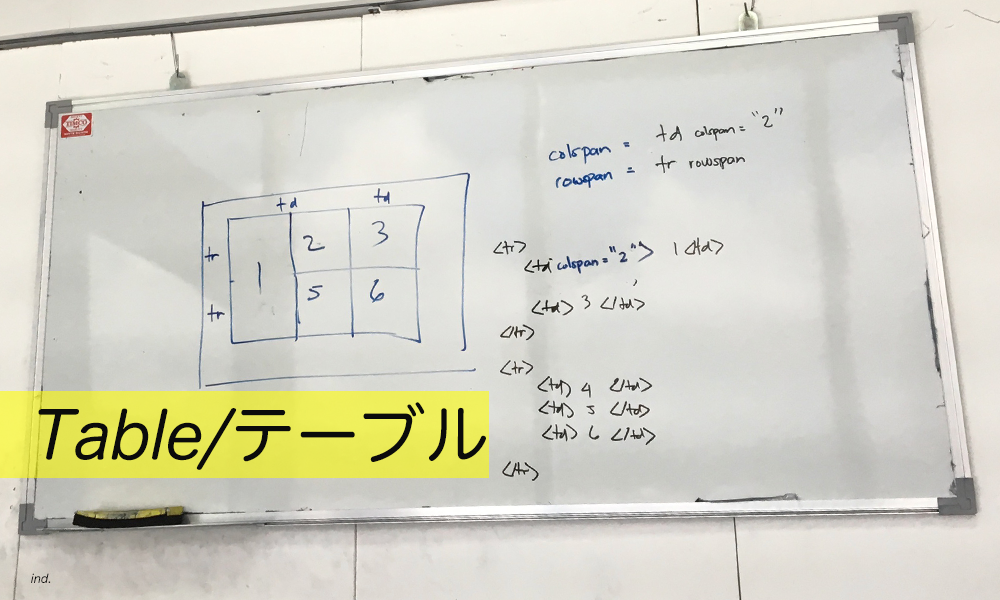
HTML4/CSS :5日間
タグ<div><table><form>を使って
- フォーム・表などを作成
- 第4週目(最終週)に今まで習ったことを使ってLP(ランディングページ)を作成。
LP(ランディングページ):5日間
どんなLP(ランディングページ)を作ったのか英語でプレゼンテーション
わたしの時は
- どんな記事の内容か?
- どこが大変だったか?
ということを最終日に他のクラスと合同で発表しました。
この1ヶ月で失敗した様々な経験
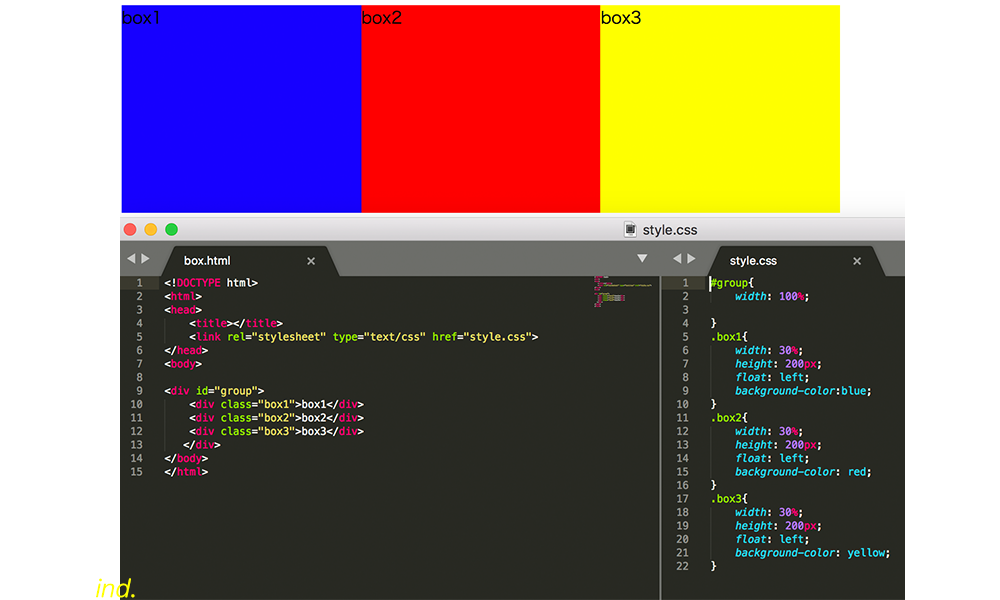
事前学習ゼロ状態で行ったわたしは<div>タグの使い方に慣れるのにかなり時間がかかりました。
ボックスもWidth(ウィズ)を横幅100%で設定して
横に3つボックスを並べたくても、他の本やサイトに書いてあった通り実装しても


言われた通りWidth(ウィズ:横幅)30%にすると..

こんなことは、本では学べないこと..

1ヶ月のスケジュールを見てもらうとわかるように
結構幅広く短時間で貪欲に学んでいく感じです。
プログラミングやIT業界経験者であれば簡単な内容だそうですが
わたしには大変に感じました..
まとめ
せっかくIT留学するなら事前にどんな学習をしていくのを知っておくと
留学先を決めるにあたって選択肢の1つになると思います。
【事前勉強するなら】
- ショートカットキー
- 最低限のタグを使いこなせるようにしておく。
- 特に<div>タグ!
【授業を効率よく使うために、自分が作りたい】
- 会社のロゴ
- 会社の名刺
- 会社のポスター
- Webサイト
- LP
などアイディアを考えておく!
そして、ITの授業中に作ってしまうのがオススメです。
プログラミング言語を全く知らず何を学べばいいのかわからなかった
過去の自分に向けてまとめとして書いています。
事前学習もするように言われてましたが
限られた時間の中で

ド素人の私にはわかりませんでした..
海外でIT留学を考えている人にとって、少しでも役に立てれますように♪
![]()