©️ってHTMLでどうやって書くのか?
知ってますか?
他にも色々ちょっと気になって使えそうなものをまとめてみました。
Web知識豊富な人はみないでください
- IT×英語で学びたい。
- ITの超入門レベル。
- IT知識ゼロ
Contents
©️のHTML5記述

調べたら<small>&copy;を使えばいいようです。
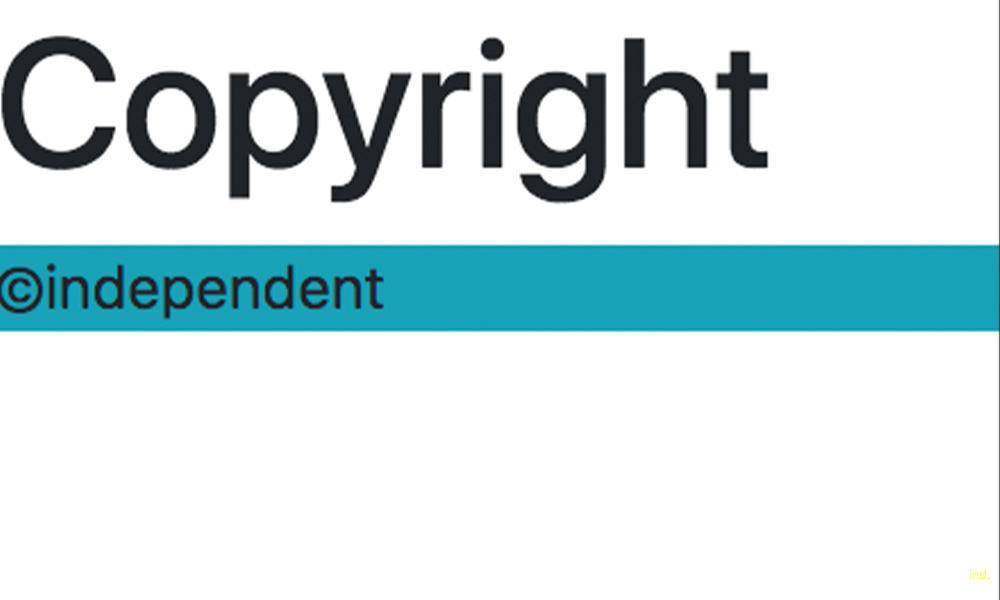
<h1>Copyright</h1>
<nav class="nav nav-navbar bg-info">
<small>©independent</nav>

マジ面倒なんだけど。ブートストラップ4のタグをまとめたサイトってないかな?
実はあるんです!
カンニングペーパーが!
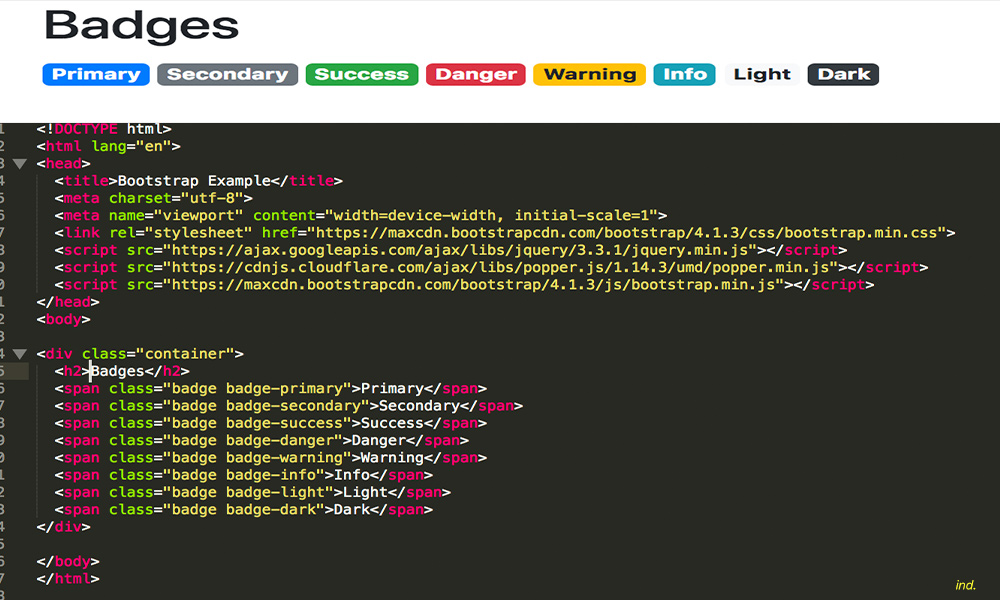
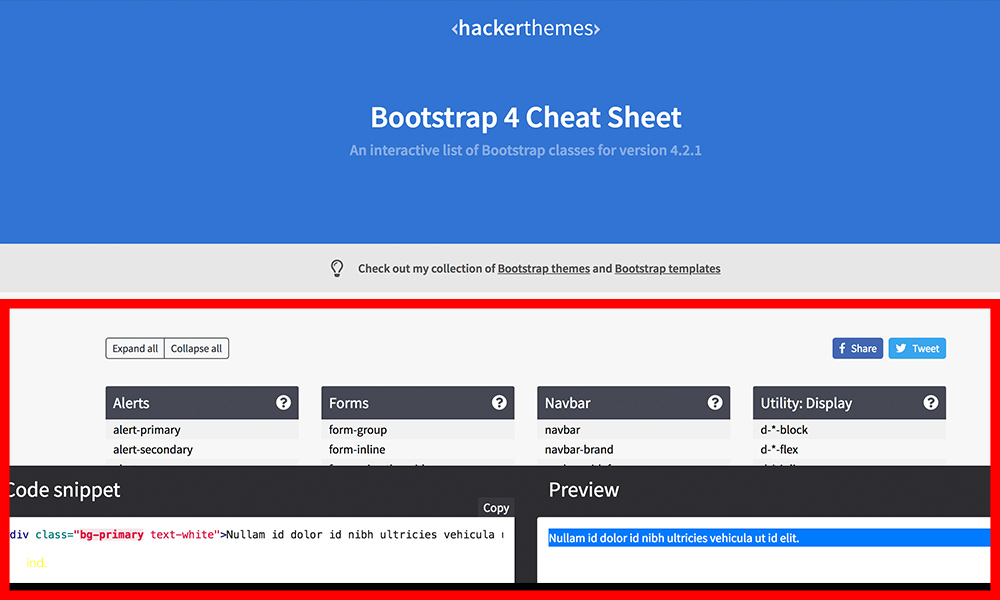
Bootstrap 4 Cheat Sheet(チートシート)
公式サイトではないのですがBootstrap4のコードの一覧表

Bootstrap 4 Cheat Sheetっていう簡単にコードがコピペできる優れもの

Alert,Form,Navbarなどよく使うものが分類されてます。


カンニングペーパーという意味です

Cheat(チート)には他にも色々意味があって、(ちっちゃい)ズルすることから騙す・不正する・浮気をする時などにも使えるよ

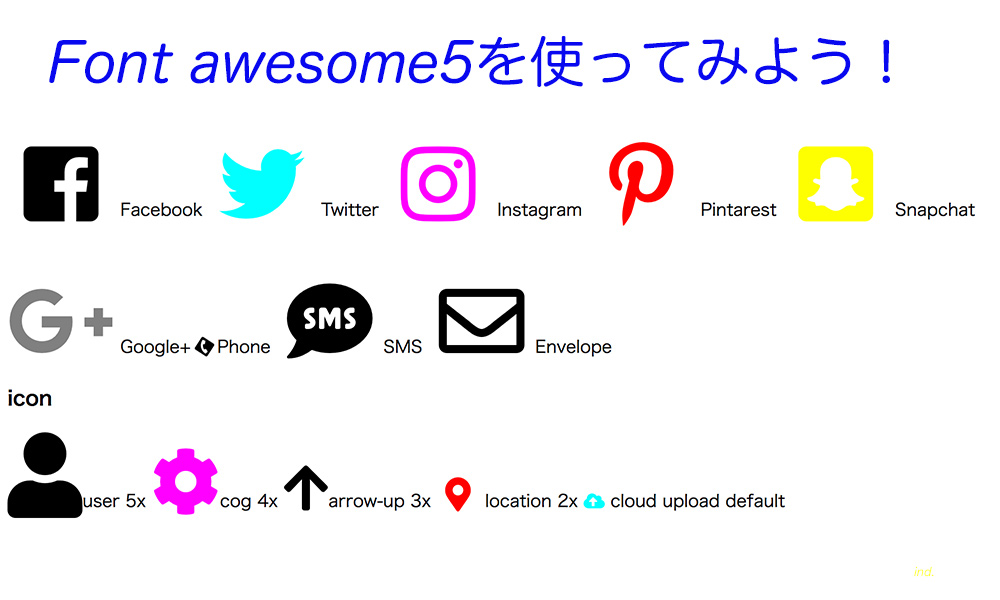
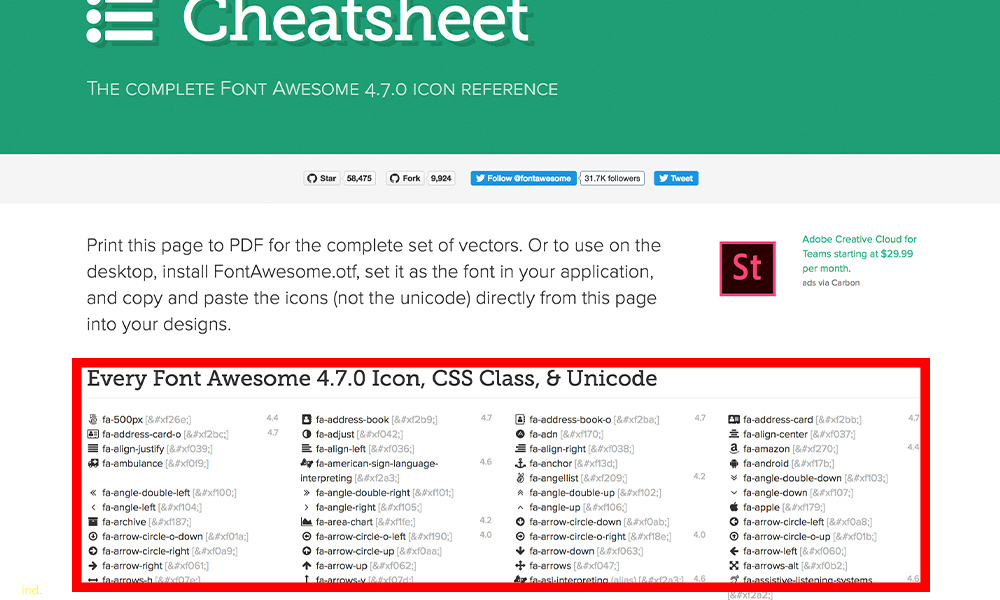
Fontawesome(フォントオーサム)のチートシート
iconをなんて呼ぶか?とか確認するのに便利です。
クリックするとFontawesomeのサイトに戻ります。

パソコンの画面サイズを知ることができるサイト
Webのデザインをする時にWidth(横幅)を決める時に使えるサイトです。
あんまり出番はないかもしれませんがWebデザイナーさんで使う人も

デスクトップだけでなく・スマホ・iPadなど様々な画面にも使えます。
上に書いている1440×900が私のノートパソコンのサイズです
それぞれ、みんな持っているパソコンによってサイズが変わってます。


resolution:リゾリューション
解決という意味が一般的ですがWebでは高解像度という意味
まとめ
ちょっとしたことなんですけど
まさか<small>タグが商標のマーク©️になるとか思いつかないですよね。
スマホとか触ってるだけだといいんですがWebサイトをいじってると細かいことがわからないことがあります。
また色々見つけたらシェアしていきたいと思います。